Analýza mobilní použitelnosti a faktorů rychlosti načítání webu v nástroji Marketing Miner
Vydáno na blogu SEO, SEO a PPC ve vyhledávačích
Marketing Miner je velmi užitečný balík nástrojů pro SEO a link building. Udělali jsme praktický test jednoho z mnoha nástrojů - URL Mineru, který dokáže poskytnout data o principech mobilní použitelnosti, rychlosti či popularitě na sociálních sítích pro mnoho URL adres najednou. V článku jsme se zaměřili především na analýzu rychlosti načítání stránek, ale také na principy mobilní použitelnosti.

Článek byl aktualizován dne 19. 7. 2016 k nejnovější verzi Marketing Mineru.
Co všechno dokáže URL Miner Marketing Mineru
Marketing Miner (dále MM) je sada online nástrojů od Filipa Podstavce, která je široce využitelná jak pro potřeby SEO, tak pro link building. K hlubšímu testování jsem si pro dnešek vybrala nástroj URL Miner. Konkrétně se zaměřím na analýzu principů mobilní použitelnosti a faktorů optimalizace rychlosti.
URL Miner umí analyzovat balík URL adres. Vstupem je seznam URL adres, URL adresy v CSV, TXT XLSX nebo ODS dokumentu, nebo přímo odkaz na sitemapu webu. Dataset si můžete uložit a zvolit pravidelnou kontrolu. Na jeden klik tak dostanete ke všem URL údaje jako např.:
- stavový kód,
- titulek, meta description,
- počet interních a externích odkazů,
- podrobné údaje o mobilní použitelnosti stránky,
- podrobné údaje z PegaSpeed Insights,
- velikost zdrojů,
- detekce strukturovaných dat,
- podrobné údaje ze sociálních sítí (sdílení, lajky),
- informace o tom, zda je stránka indexovaná,
- a další.
Po volbě typů dat, které chcete získat, proběhne na straně Marketing Mineru analýza. Doba analýzy záleží na počtu URL. V sekci Reporty můžete sledovat průběh analýzy v procentech. Jakmile jsou data zpracována, výstup vám bude odeslán na e-mail, ale také zůstává ke stažení v dané sekci Reporty. Pokud tedy plánujete důležitou analýzu, je dobré data odeslat s předstihem, diagnostika neproběhne ihned.
Pro účely testování jsem vybrala náš agenturní web https://robertnemec.com/. Do URL Mineru jsem odeslala adresy ze sitemap a stáhla si soubor XLSX s výsledky. Nyní se můžu pustit do hromadné analýzy výsledků.
Tip: Pokud analyzujete větší množství URL, nebo přímo celou sitemapu, je dobré mít adresy kategorizované dle šablon webu. Tzn. odeslat adresy k diagnostice zvlášť po skupinách – např. jedna skupina článků, druhá skupina produktových stránek, třetí skupina kategorií apod. Toho lze docílit filtrací adres např. přes společné podadresáře (např. jedna skupina /pripadova-studie/: https://robertnemec.com/pripadova-studie/95-increase-in-organic-traffic-in-only-6-months-sales-up-by-132/ ,https://robertnemec.com/pripadova-studie/ceska-mincovna-rust-obratu/).
Bohužel ne u všech webů je tento postup možný, vzhledem ke struktuře URL – adresy jsou často zkrácené a nekopírují architekturu webu. V případě webů na CMS WordPress, které využívají Yoast SEO plugin, to půjde snáze, jelikož tento plugin tvoří automaticky několik sitemap dle kategorií.
Rozdělení dle kategorií – šablon webu – je praktické při podrobné analýze dat a hledání příčin a souvislostí, např. proč jsou některé stránky hůře hodnocené v PageSpeed Insights nebo v Testu mobilní použitelnosti. Pokud budete mít stránky rozdělené do skupin, teoreticky by výsledky měly být v rámci jedné šablony podobné. Naopak pokud se nějaká stránka bude v rámci šablony v nějakém faktoru vymykat, je potřeba tomu věnovat pozornost.
Report URL Informeru
Na obrázku níže můžete vidět úryvek tabulky, jenž je výstupem analýzy URL Mineru.
Stavový kód
Pomocí údajů v prvním sloupci Status code můžeme zjistit první zásadní věc – zda jsou v sitemapě skutečně všechny URL adresy aktuální a nenachází se zde chybové stránky či stránky přesměrované. V mém seznamu URL se nachází pouze funkční stránky, vracející kód 200.
Mobilní použitelnost
Pro diagnostiku mobilní použitelnosti zde máme nástroj přímo od Google – Test použitelnosti v mobilech. Nevýhodou však je, že v něm můžete testovat pouze jednu stránku, neumí diagnostikovat seznam URL adres (stejně jako PageSpeed Insights). Dříve jsem diagnostiku mobilní použitelnosti a optimalizace rychlosti prováděla tak, že jsem si vybrala zástupce šablon webu a stránky testovala zvlášť – někdy to byly 3, ale někdy také 10 různých stránek, což bylo značně neefektivní. URL Miner toto umí nejen pro vybrané šablony, ale rovnou pro všechny stránky webu.
Pro rychlou analýzu stavu mobilní použitelnosti můžete ve sloupci Mobile Friendly vyfiltrovat ty stránky, které s tímto faktorem mají problém. Následně můžete přejít do sloupců s konkrétními principy mobilní použitelnosti a filtrovat dle jednotlivých principů. Náš testovaný web splňuje podmínky mobilní použitelnosti. Na screenshotu tabulky však můžete vidět, že i přesto mají stránky problém s principem Dostatečné velikosti prvků pro klepnutí (sloupec Size Tap Targerts Appropriately).
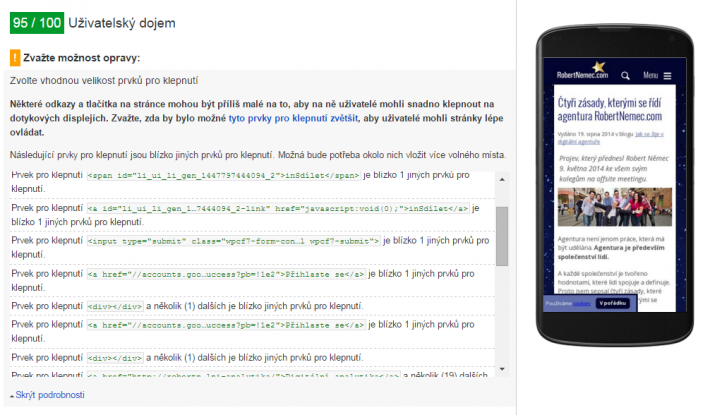
Při zjištění problémů pak už nezbývá nic jiného než využít PageSpeed Insights, který upozorní na konkrétní prvky stránky, kde vidí problém. Vybrala jsem tedy jednu stránku a podívala se na výsledky v PageSpeed Insights. Zde již vidím konkrétní výpis prvků, které Google vyhodnocuje jako nedostatečně velké.
Celkové skóre je však 95/100 a daný princip se nachází na stupni “Zvažte možnost opravy” (ne “Měli byste opravit” – kritický stupeň). Z toho usuzuji, že se jedná skutečně jen o menší nedostatek a status mobilní použitelnosti webu jím není v blízké době pravděpodobně nijak významně ohrožen.
Rychlost webu
Analýza rychlosti webu je o něco časově náročnější než analýza použitelnosti.
Cílem analýzy prostřednictvím tohoto reportu je především najít anomálie velikostí jednotlivých prvků stránek, popř. skupiny stránek, které mají podobné problémy.
Základní analýza na základě PageSpeed Score
Nejprve si seřadím stránky dle sloupce PageSpeed Score od nejnižší po nejvyšší. Tak budu mít okamžitý náhled na ty nejvíce problémové stránky. V Google Analytics lze také zobrazit skóre pro více stránek najednou, nelze však seřadit daný seznam od těch nejvíce problémových stránek po méně problémové.
V tomto seřazeném seznamu lze nyní hledat souvislosti – mají nižší skóre jen určité šablony webu nebo se tento problém týká různých stránek, aniž by měly něco společného?
V mém případě se nízké skóre týká nahodilých stránek, ne např. pouze určitých podadresářů a stejných typů stránek. Např. stránky podadresářů /prednaska/, které se v hůře hodnocených stránkách vyskytují hojně, jsou hodnoceny i vysokým skóre. Rozptyl skóre PageSpeed Insights u našeho webu je 45-78.
Musím tedy souvislosti spolu s příčinami hledat hlouběji.
Analýza na základě ne/splněných metod optimalizace rychlosti
V analýze pokračuji kontrolou toho, zda a jak jednotlivé stránky splňují návrhy Google pro optimalizaci rychlosti. Pakliže budou stránky s nižším skóre vybočovat tím, že oproti ostatním nemají některou z metod aplikovanou, bude to pravděpodobně příčina nižšího skóre.
Z taktik optimalizace rychlosti, které PageSpeed Insights doporučuje, naše testované stránky splňují většinou tři návrhy: Určení priority viditelného obsahu, minifikaci HTML a žádná přesměrování ze vstupních stránek. Několik stránek také splňuje princip krátké doby odezvy serveru – mezi tyto stránky však patří i stránky s nízkým skóre, takže delší odezva serveru hlavní příčinou pravděpodobně nebude. Jelikož dalších 7 návrhů pro optimalizaci rychlosti nesplňují všechny stránky, příčinou nebude ani rozdílná implementace taktik optimalizace rychlosti u jednotlivých stránek.
Teoreticky bych mohla skončit u této fáze – zjistila jsem, jaké metody optimalizace rychlosti by bylo dobré na web aplikovat. Tzn. nyní je jednoduše můžu aplikovat plošně na celý web. V praxi to tak však téměř nikdy nefunguje. Vždy existují nějaké překážky, které brání aplikaci určitých metod. Proto budu analyzovat hlouběji a budu se snažit přijít na souvislosti a anomálie, abych zjistila ty největší problémy.
Analýza velikosti zdrojů a rychlosti načítání
Pozornost tedy zaměřím na konkrétní čísla – rychlost načítání,rychlost odezvy serveru, velikost stahovaných CSS, JavaScriptových souborů, obrázků apod. Toto jsou prvky, které načítání obvykle zpomalují, a tudíž také snižují PageSpeed skóre. Při procházení tabulky jsem si nevšimla zásadních rozdílů v číslech mezi stránkami s nízkým a vyšším skóre. Mezi stránkami nemusí být hlavní souvislost, stránky mohou obsahovat různé problémy více méně nahodile. Proto potřebuji komplexní náhled, z kterého bych mohla poznat největší odchylky, minima a maxima ve velikostech jednotlivých souborů vzhledem ke konkrétním stránkám. Proto nyní uplatním podmíněné formátování buněk, díky kterému získám lepší náhled na maxima, minima a střední hodnoty velikostí.
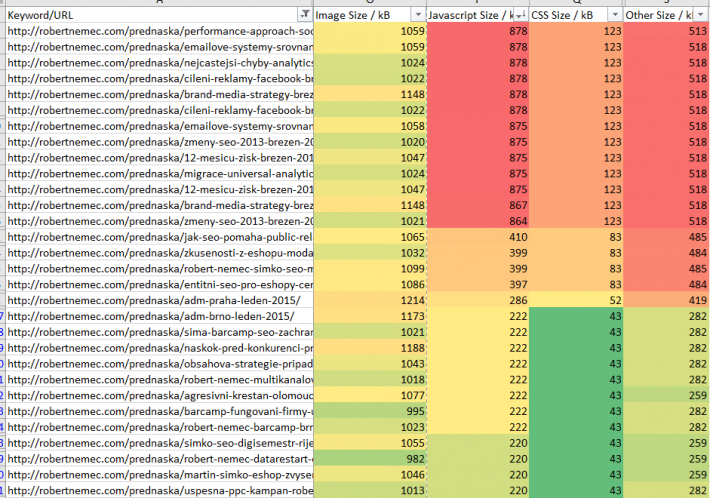
Vybrala jsem tříbarevnou škálu, aby byly rozdíly vidět co nejlépe. Stupňování je pozvolné od zelené barvy – nejnižších hodnot, po červenou barvu – nejvyšší hodnoty. Na obrázcích níže tak můžete vidět screenshoty – na prvním obrázku jsou stránky s nejnižším PageSpeed skóre, na druhém obrázku s nejvyšším skóre.
Nyní mohu lépe hledat, v kterých konkrétních oblastech mají jednotlivé stránky větší problémy oproti ostatním stránkám. Z obrázků lze vidět, že u jednotlivých stránek se vyskytují určité anomálie. Zároveň lze i zpozorovat, že stránky s vyšším PageSpeed skóre na druhém obrázku mají přece jen o něco více zelené barvy, oproti prvnímu obrázku.
Pozor: Je nutné hledět na to, že barevná škála je aplikována pouze v rámci vybraných čísel. Tzn., že zelená barva nemusí nutně znamenat stav OK. I nízké hodnoty zelené barvy mohou být vzhledem k nějakému obecnému standardu vysoké. Jak už jsem psala – účelem této analýzy je zjistit určité anomálie na úrovni jednotlivých šablon, popř. konkrétních stránek. Stává se např., že stránky načítají nějaké JavaScriptové kódy zbytečně. Tato analýza je cesta, jak problémy tohoto typu najít.
Základní analýza rychlosti načítání
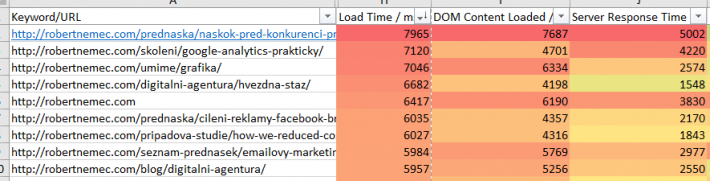
Marketing Miner nově poskytuje také údaje o době načítání v milisekundách. Seřadila jsem si tedy všechny stránky od nejvyšší doby načítání a mohu tak jednoduše vidět stránky, které mají s rychlostí největší problém. Na našem firemním webu se nejpomaleji načítá stránka kategorie přednášek:
https://robertnemec.com/prednaska/naskok-pred-konkurenci-prednasky-digitalni-marketing-praha/ – doba úplného načtení trvá téměř 8 sekund. Z ostatních údajů lze však vidět, že má obzvláště tato stránka problém s rychlostí odezvy serveru, která v případě tohoto testování trvala 5 sekund. Tímto způsobem mohu analyzovat i ostatní stránky.
V dalších sloupcích tabulky jsou také uvedeny konkrétní zdroje, jejichž načtení trvá nejdéle, tudíž se tím pravděpodobně významně podílí na zpomalení načítání. V případě robertnemec.com načítání nejvíce zpomaluje obrázek pozadí, který má téměř 1 MB.
Základní analýza velikosti zdrojů – řazení jednotlivých zdrojů
Také mohu řadit jednotlivé sloupce s velikostmi dat od největší po nejmenší hodnoty. Seřadila jsem např. sloupec s velikostí CSS zdrojů a zjistila jsem, že nejčastěji mají největší CSS zdroje jednotlivé stránky podkategorie /umime/, konkrétně např. stránka https://robertnemec.com/umime/reklamni-kampane/. Nyní vím, že je nutné se v rámci této kategorie a její optimalizace soustředit zejména na velikost CSS. Stejný problém se často týká i stránek podkategorie /prednaska/.
Jakmile mám metodu řazení dokončenou, a pokud tuším, že jsem nenašla všechny možné příčiny, pustím se do hlubší analýzy. Mohu analyzovat jednotlivé stránky v rámci předem stanovených kategorií – šablon webu. Popř. pokud nejsou stanovené kategorie k dispozici, nezbývá nic jiného, než hledat jednotlivé anomálie v celku.
Hlubší analýza velikosti zdrojů – analýza anomálií jednotlivých stránek
V rámci kategorie přednášek vidím, že největší problémy se vyskytují hlavně v počtu stahovaných zdrojů, velikosti JavaScriptových zdrojů a velikosti CSS zdrojů. Není tomu tak u všech stránek. Např. zde vidím, že některé stránky mají JavaScriptové zdroje o velikosti 878 kb, ale některé 222 kb a ve stejných skupinách se liší i velikostí JavaScriptu.
Díky této tabulce a podmíněnému formátování jsem tedy nalezla potenciální problém v rámci šablony. K tomu, abych přišla na příčinu si již musím dané stránky prohlédnout a zjistit, v čem se liší. V případě stránek s přednáškami jsou nejvíce problémové ty články, kde je vložená prezentace a/nebo video. Např. se jedná o tuto stránku.
Tímto způsobem mohu dál pokračovat s dalšími skupinami šablon – kategoriemi. (Jestliže nemáte možnost mít URL adresy kategorizované, můžete je procházet postupně a všímat si anomálnií vzhledem k celé skupině adres.)
URL Miner je praktický nástroj pro hromadnou analýzu všech stránek webu. PageSpeed Insights vám řekne mnoho informací o jedné stránce. URL Miner Marketing Mineru vám řekne všechny zásadní informace ke všem URL najednou. Hodí se zejména, pokud máte možnost rozdělení stránek do kategorií-šablon. Pak zde můžete efektivně hledat společné znaky, a také anomálie jednotlivých stránek.
Údaje o rychlosti načítání a velikosti největších zdrojů jsou také velmi užitečné, jelikož ihned můžete zjistit, které konkrétní stránky mají s načítáním největší problém a příčina problému je také obvykle ihned viditelná v tabulce velikostí zdrojů.









Komentáře