Jak přistupovat k tvorbě vysoce konverzní landing page, které prvky jsou ty pravé a co testovat? Jak vyladit existující landing page? Přečtěte si článek, který vychází z materiálů věhlasného Oli Gardnera, zakladatele zřejmě nejpopulárnějšího nástroje na tvorbu landing pages – Unbounce.com.
Proč ladit landing page
Landing page (LP, česky přistávací stránka) je stránka, na kterou vedou například vaše kampaně, stránka, přes kterou proudí velká část vaší příchozí návštěvnosti.
Platíte nemalé peníze za optimalizaci pro vyhledávače? Platíte za každý proklik na váš web? Nemrhejte těmito penězi! Návštěvníky nestačí na web pouze přivést. Je třeba se soustředit i na to, kam je vedete a jak daná stránka vypadá.
Nikdy nespouštějte žádnou marketingovou kampaň bez dedikované LP.
Oli Gardner
Nástroje na zhodnocení landing page
Než se dostaneme k tomu, jak by měla taková LP vypadat, povíme si něco o tom, jak zhodnotit návrh nebo již nějakou vytvořenou LP. Jestli jste teprve ve fázi příprav wireframu, můžete s klidným svědomím přeskočit na další kapitolu.
K analýze naší LP nám může pomoci hned několik nástrojů:
Pětisekundový test
Vezměte náhodně někoho ze svých uživatelů a proveďte s ním 5sekundový test. Ten spočívá v tom, že dotyčného posadíte před vaši LP a zobrazíte mu ji na pouhých 5 sekund.
Poté následuje série otázek: zda ví, čím se LP zabývá, co si za oněch 5 sekund zapamatoval, co ho nejvíce zaujalo, apod. Získáte poměrně jasný přehled o prvním dojmu z vaší LP. Tímto způsobem lze testovat i různé headliny a další prvky.
Pokud máte LP v angličtině, máte to o poněkud lehčí. Můžete totiž využít nástroje (například Usability.com), do kterého pouze vložíte své otázky. Ten je předloží svým uživatelům a vám zašle odpovědi. Velmi rychle tak získáte zajímavá data bez větší námahy.
Jde to však i bez softwaru, zkuste si v práci odchytit na pár minut kolegu či kolegyni, člena rodiny nebo kamaráda a vyzkoušejte si test s nimi. Důležité je, aby byli co nejméně zainteresovaní do tvorby dané LP.
Heatmapy
Máte již LP vytvořenou? Nasaďte na ni heatmapy a vyhodnocujte, jestli uživatelé klikají tam, kam mají, jestli se dostanou tam, kam potřebujete. Máte pouze na základě vašeho wireframu návrh od grafika?
Můžete zkusit například služby Attensee.com či Eyequant.com, které simulují oční kameru, a dostanete tak přehled, zda vaše prvky dokáží upoutat patřičnou pozornost.
Jasnost textů
Svoji LP můžete také zhodnotit na základě jednotlivých textů. K tomu vám poslouží worksheet od Oli Gardnera, kam si vynesete pouze text jednotlivých prvků, který si následně obodujete, jak se text shoduje s cílem vaší LP.
Důležité je, že kopírujete pouze text bez designu. Díky tomu získáte na své texty opět jiný náhled.
Anatomie landing page – ideální návrh
Tím, jak by měla vypadat ideální LP, se zabýval Oli Gardner na Marketing festivalu 2015. Pokud chcete kompletní informace, doporučuji zhlédnout záznam jeho vystoupení. Já se pokusím o výtah toho nejdůležitějšího.
Logo a tagline
Podíváme se na LP postupně odshora dolů. Nahoře máme logo a tagline. Zde je jediná otázka a to, zda prolinkovávat logo přímo na váš web či nikoliv.
Prolinkování je skvělé na webu, na LP to však může být problematické – naším cílem je, aby uživatel provedl určitou akci, a tou zřejmě odchod hned z prvního prvku webu nebude.
Subheadline
V horní části stránky bychom dále měli mít headline a případně subheadline. Důležité je, aby headline byl jasný a srozumitelný a bylo v něm opravdu to důležité, co chcete sdělit.
Hero shot
Po těchto prvcích následuje obvykle nějaký hero shot, což je působivý obrázek či video. Zde je třeba vhodně volit, například oblíbené „koukající“ fotky z reklam, kde se někdo na něco dívá, nemusejí být v tomto případě ideální a mohou působit rušivě.
Pokud používáte video, neměli byste zapomenout na titulek videa, ten je totiž několikanásobně čtenější než zbytek textu. V těchto prvcích byste také měli vhodně volit osoby, které zde prezentujete.
Lidé z vedení firem (CEO, apod) nemusejí působit za všech okolností zcela přesvědčivě, protože se od nich vzhledem k jejich postavení očekává jistá nekritičnost.
Obsah landing page
Máme-li hotovu hlavičku, dostáváme se k samotnému obsahu stránky. Ten musí v prvé řadě jednoznačně korespondovat nejen s cílem vaší LP, ale i zapadat do celkové komunikační linie příchozích kanálů.
Není možné skrze kampaně komunikovat jednu věc a na LP pak řešit něco zcela jiného. Uživatele zajímá informace o tom, skrze co se proklikli. Pakliže na LP tyto informace na první pohled nenajdou, velmi rychle odcházejí.
Všechny prvky landing page musí vést k žádanému cíli
Samozřejmě obsah stránky netvoří pouze text, ale i různé obrázky, animace a odkazy. Těmto všem prvkům je třeba věnovat zvýšenou pozornost, aby nepůsobily na uživatele rušivě a neodváděly tak jejich pozornost od požadovaného cíle LP.
I s prostými odkazy musíme nakládat s rozmyslem, abychom uživatele nezahltili milionem možností, které může na stránce vykonat, přitom valná většina není žádoucí.
Oli tento fakt nazývá attention-ratio (volně přeloženo jako poměr pozornosti), který je definován jako množství akcí, které na webu můžu vykonat, a množství, které bych měl vykonat. Čím je tento poměr z logiky věci větší, tím hůře.
Měli bychom tedy odstranit všechny rušivé elementy, aby se uživatel mohl soustředit pouze na cíl. Opravdu jsou všechny elementy, které jste navrhli/máte na vaší LP, skutečně potřeba?
CTA musí vypadat jako tlačítko
Když už máme hotový obsah stránky, dostáváme se k výzvě k akci, call to action neboli CTA. Základní pravidlo zní: Mějte CTA a ať vypadá jako tlačítko! Nejhorší možnou variantou je tlačítko, které nejde poznat – tzv. ghost button.
U CTA berme v potaz i délku stránky. Máme-li stránku strašně dlouhou a CTA úplně dole, s velkou pravděpodobností značné procento návštěvníků odpadne ještě dříve, než se dolů dostane. Dejte CTA nahoru. Dle Oliho je ideální místo mezi 500 px až 750 px.
U CTA je vhodné testovat i textovou kreativu, zda vše funguje tak, jak očekáváte. Oli jako varování prezentoval výsledky z testu, kde porovnával textace se slovem „zdarma“ a bez.
Překvapivě dospěl k závěru, že dnes již není slovo „zdarma“ všemohoucí a lidé již nevěří, že je něco opravdu zdarma.
Jako mnohem zajímavější se osvědčilo slovo “protože” a u tlačítek pak negativní znění neprimárních tlačítek (“chci slevu” x “ne, nechci ušetřit”).
Formulář
Na závěr se dostáváme k formuláři. Zde je třeba zmínit zajímavou statistiku z dat společnosti Unbounce, dle které funguje buď velmi malý počet formulářových polí (1-3) nebo naopak více polí (8-10).
Experimentujte s umístěním popisků polí. Nejrychleji uživatelé procházejí formuláře, kde jsou popisky nad poli. Dalšími variantami pak jsou popisky vlevo od polí, zarovnané doleva nebo doprava.
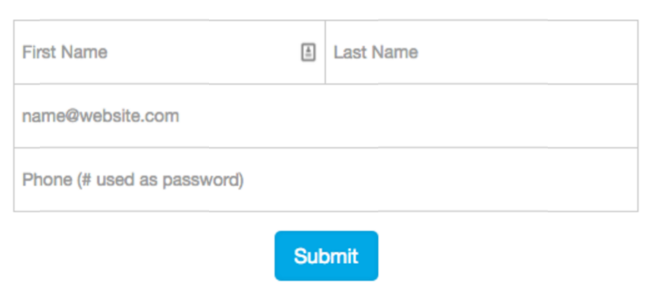
Potenciálně problematickým umístěním jsou popisky přímo v polích. Formulář vypadá kratší, ale popisek obvykle zmizí po kliknutí do pole a už jej nevidíte.
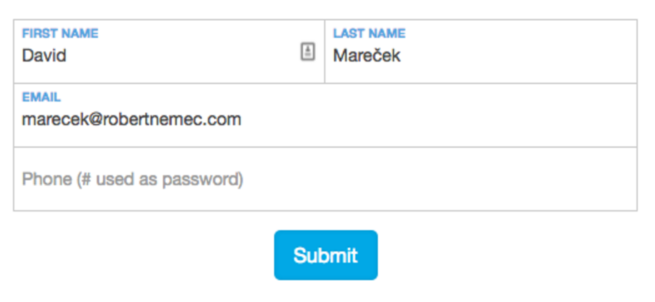
Překvapivě hodně lidí je zejména ve spěchu schopná zapomenout, jaké pole vlastně vyplňují. Zde Oli ukázal zajímavé řešení, které vám ukáži na následujících obrázcích. 
Label při vyplňování nemizí, ale přesouvá se do horního okraje.

Přijďte na školení
Zajímá vás oblast CRO/UX? Chcete mít více vyplněných formulářů, zakázek a objednávek? Nemusíte měnit stávající marketingové kampaně, stačí upravit váš web. Zajímá vás jak? Přijďte na některé z Davidových školení.
Na školení vám ukáže nejčastější chyby na webech, dá vám návod jak odhalit chyby na svém vlastním webu a jak je opravit. Uvedeme vás do problematiky uživatelského výzkumu a testování, abyste mohli ověřit svoje hypotézy a byli si tak jisti dopadem vašich změn. Na závěr školení se v případě zájmu podíváme i na váš web a jeho největší problémy.
David Mareček
David se specializuje jako odborník na CRO / UX - dokáže na vašem webu odhalit chyby, které jsou často přehlíženy několik let. V rámci UX navrhuje změny, které poté testuje - ať už jde o uživatelské testování nebo A/B testování. V posledním roce se David více zaměřuje na hledání svatého grálu všech eshopů - odhalení motivace zákazníků díky uživatelským výzkumům a studiu lidské psychologie.






Komentáře